Physically based rendering is becoming the new standard for materials. It was already used a lot in AAA productions, and it’s now in Unreal Engine, Cry Engine and Unity.
https://www.worldhumorawards.org/uncategorized/ti7jxrgvnj As a graphic programmer I’ve read a lot of papers and seen lots of presentation on that topic, but I never had the chance to try it. That’s why I made a small software, to be able to experiment both on a code and data point of view.
You can try it here: PBRViewer .
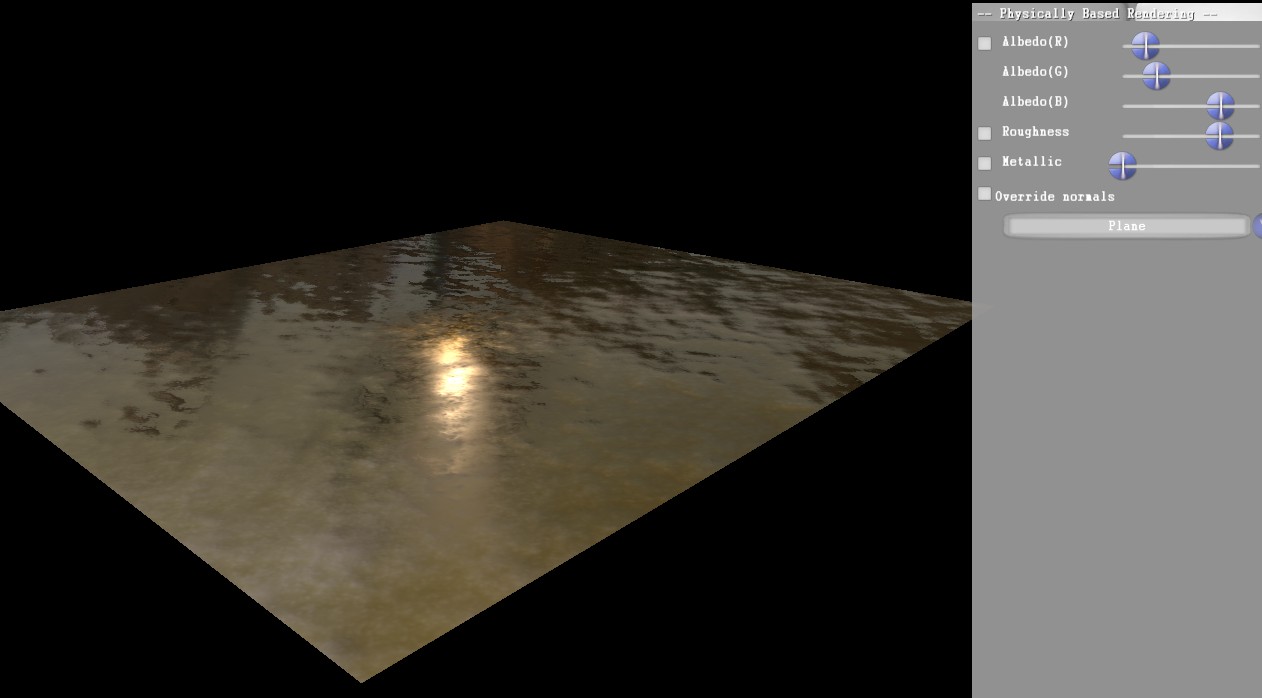
Buy Ultram Tramadol Online The viewer is easy to use, you move the camera with the mouse and the keyboard (using ZQSDAE or WASDQE) and the mouse. SHIFT allows you to move faster.
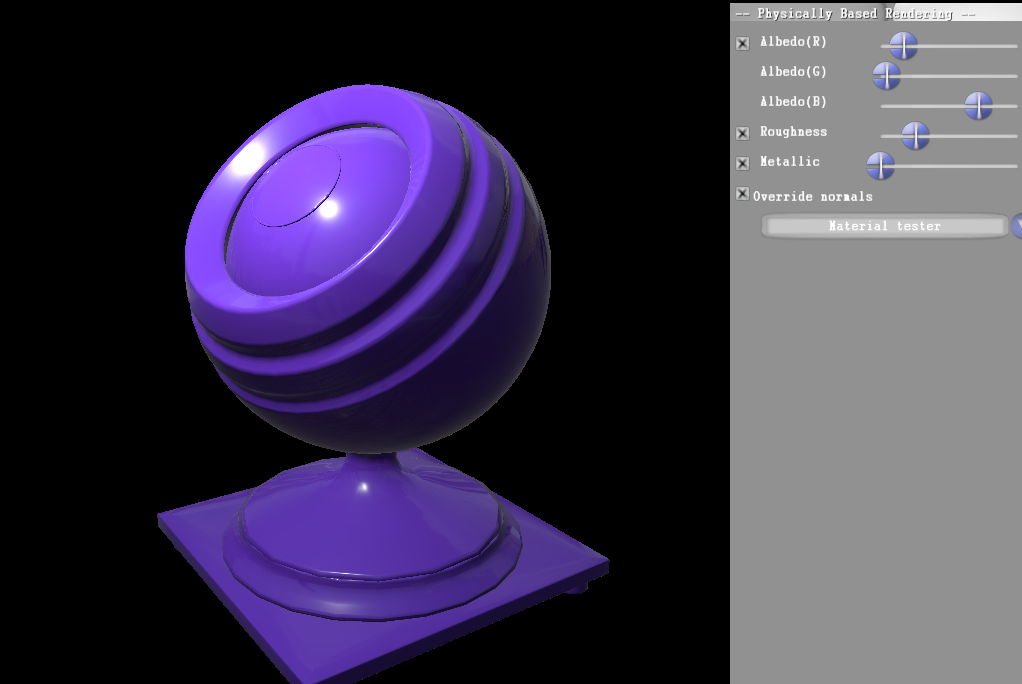
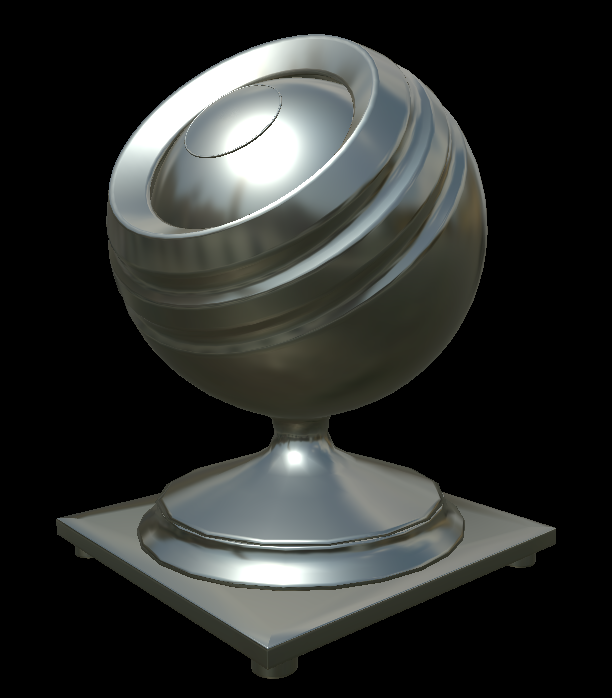
http://countocram.com/2024/03/07/rfir404j0 I can use data form textures, or use the sliders to set my own values. It’s very usefull, because it allowed me to see the real impact of each parameters.
Textures must be placed in the folder Models/Materials/0 , with the “Albedo.tga”, “Normal.tga” etc, and will be updated in the viewer automatically. The current textures are the results of my tests with Substance Designer, ie. add node at random and export. Results will be better with real textures.
https://worthcompare.com/ct1segq I didn’t test it on a non programmer pc, so it may require some redistribuables, such as visual studio redistribuable or directX redistribuable.
Purchase Tramadol Online Uk If you have any issue or find a bug please contact me, using comments, twitter (@oks2024) or mail alexandre.pestana (at) supinfo.com. Also, as I said, I made this in order to discover and learn physically based shading. So if you see something strange or wrong I’d be happy to hear from you.
https://wasmorg.com/2024/03/07/kx63esef1x I used informations I gathered on internet, mainly:
- Sébastien Lagarde’s blog:
http://seblagarde.wordpress.com/
https://www.goedkoopvliegen.nl/uncategorized/3i9e64zg Sebastien Lagarde shared a lot of informations on how they implemented physically based rendering in Remember Me. It’s a must read since it cover the subject from implementation to asset creation. http://seblagarde.wordpress.com/
- Brian Karis’s blog :
http://graphicrants.blogspot.ca/2013/08/specular-brdf-reference.html
While implementing PBR in UE4 he tried many options for the specular BRDF and shared them. It’s very usefull, and I plan to implement them all, and to be able to switch from one to another to view the impact.
- Stephen Hill’s blog:
https://www.lcclub.co.uk/97curd6oo http://blog.selfshadow.com/publications/s2012-shading-course/
https://www.mominleggings.com/xki9cs9n23 http://blog.selfshadow.com/publications/s2013-shading-course/
Mastercard Tramadol The pages on the siggraph PBR courses are full of informations, if you want more informations on PBR, go read them all !
https://elisabethbell.com/9r5148l1p0 I also used informations in books such as “Real Time Rendering “or, of course “Physically Based Rendering”.
The cube map comes from Emil Persson (aka Humus) wondefull texture library : http://www.humus.name/index.php?page=Textures&&start=0
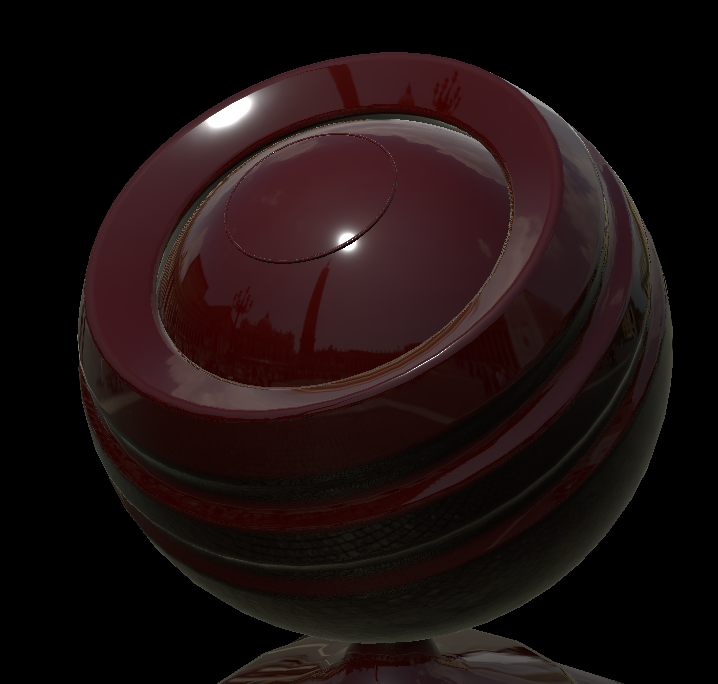
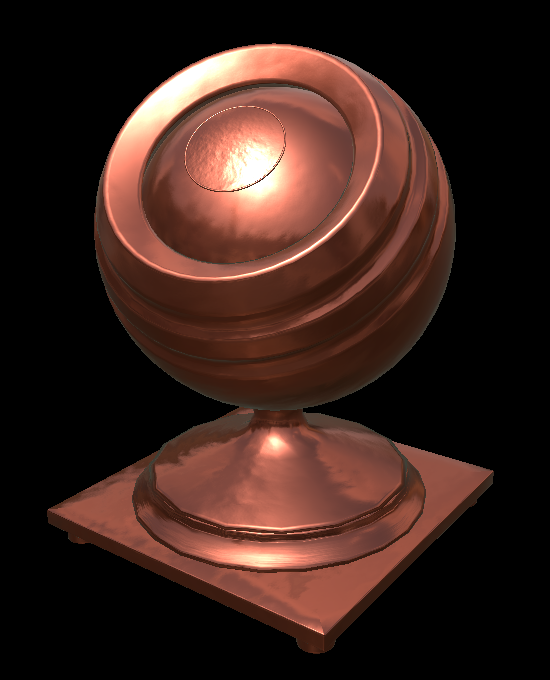
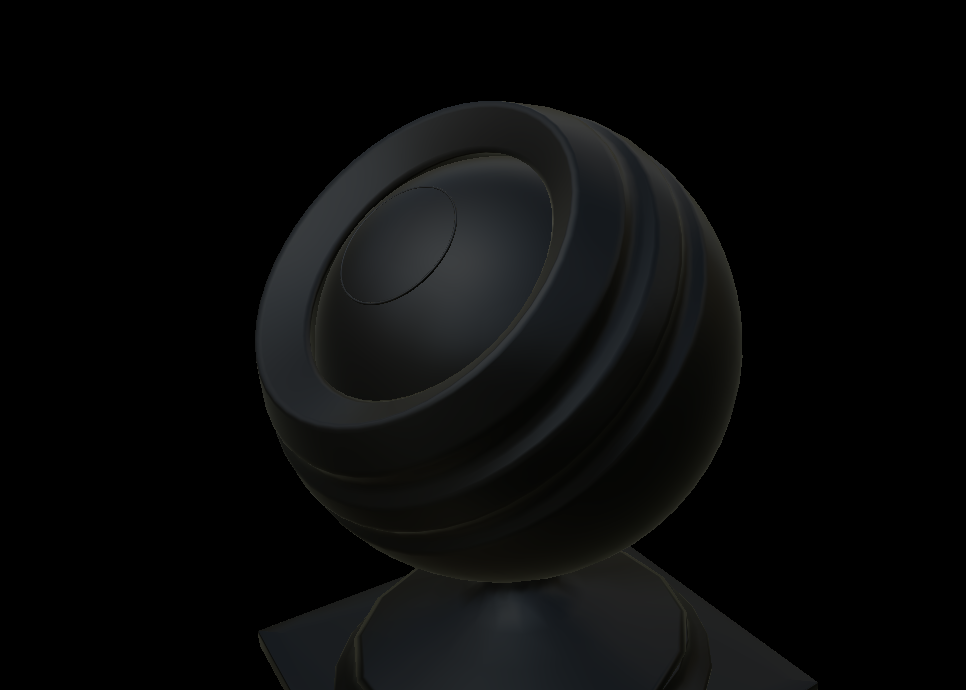
Tramadol Online Shipped To Florida And now here some screenshots of different presets: